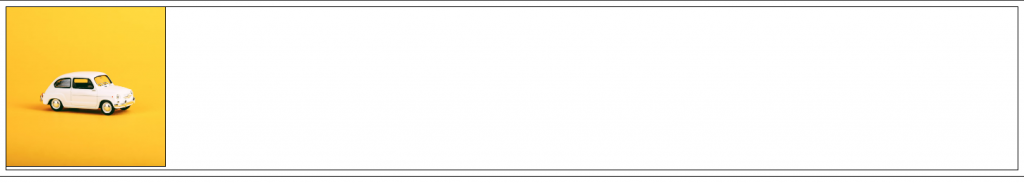
使用開發者工具看圖片時,發現下方有個空隙,這是為什麼?

因為預設img為行內元素,和示意圖文字一樣留出空間給y,g英文字母。

去除空隙的辦法
codepen參考範例:https://codepen.io/rochelwang1205/pen/ExGwxbM
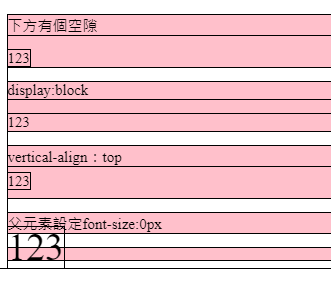
display:block
將 <img> 元素的 CSS display 屬性設定為 block,將其轉換為區塊元素,不再保留行內元素的預設空間。
vertical-align: top/bottom/text-top/text-bottom/middle 改變與父元素的對齊基準
設定 <img> 元素的 vertical-align 屬性,可以將圖片對齊到文本的頂部、底部、或其他位置。
在父元素上設定font-size: 0px
如果不希望影響 <img> 元素的樣式,您可以在包含該 <img> 的父元素上設定 font-size 為 0px,這樣可以消除預設行內元素的垂直空間,同時保持圖片的可見性。
**span行內標籤去除空隙的效果**
codepen參考範例:https://codepen.io/rochelwang1205/pen/poqWoQO
使用 display: block 將 <span> 轉為區塊元素,最明顯地去除了所有空隙,但可能會影響頁面佈局;使用 vertical-align: top; 則保留了行內排列,但只去除了頂部空隙;使用 font-size: 0px; 則可以達到全面消除空隙的效果,但需要特別處理字體大小,否則會不可見。
使用 display: block :會佔據一整行的寬度,並在上下分別有一個空隙,使 <span> 元素獨立成為一個區塊,無法與相鄰元素共享行內空間。
使用 vertical-align: top:將使 <span> 元素在保持行內排列的同時,去除了頂部的空隙,但仍保留了底部空隙。
使用父元素設定 font-size: 0px: 如果您在包含 <span> 元素的父元素上設定了 font-size: 0px,則父元素的字體大小將為零,這將導致所有內容(包括子 <span> 元素)變得不可見。但是,可以把<span>單獨設置字體大小,使其可見。
vertical-align: top; 和使用父元素設定 font-size: 0px 屬性的兩種方法都還會保留一些空隙,原因如下:
vertical-align 屬性設定為 top 時,它確實會將元素的頂部與相鄰元素的頂部對齊,但這僅影響了垂直對齊,並不影響行內元素的行高。這意味著元素的底部仍然會受到行內文本的行高限制,因此保留了一些空隙;
設定 font-size: 0px; 時,父元素的字體大小確實變為零,但這只是影響了元素的文字內容的大小,而不是元素本身的高度,行內元素的高度仍然受到行高的影響,所以保留了一些空隙。
要全面去除這些方法中的空隙,需要進一步調整元素的樣式。例如,將行高設定為零或做其他樣式調整。
可以在範例程式碼中看到不同效果,根據自己的需求(不見得是為了消除空隙)可以選擇使用其中一種方法(但vertical-align: top和父元素設定 font-size: 0px加上line-height:0px效果看起來都不是很好也不好調整)。

參考資料:
